Um auch in der mobilen Darstellung einer APEX Anwendung mehrere Items in einer Zeile platzieren zu können, kann man auf Seitenebene folgendes CSS im Bereich Inline CSS schreiben:
.col-6 {
float: left !important;
width: 50% !important;
clear: none !important;
}
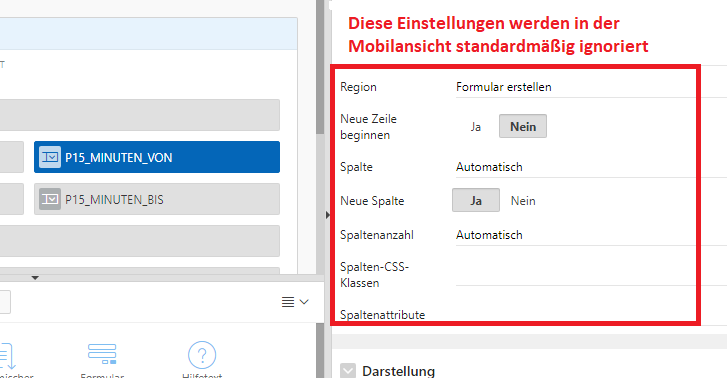
Standardmäßig werden nämlich in der mobilen Ansicht mehrere Items pro Zeile ignoriert.

Zum Vergleich:
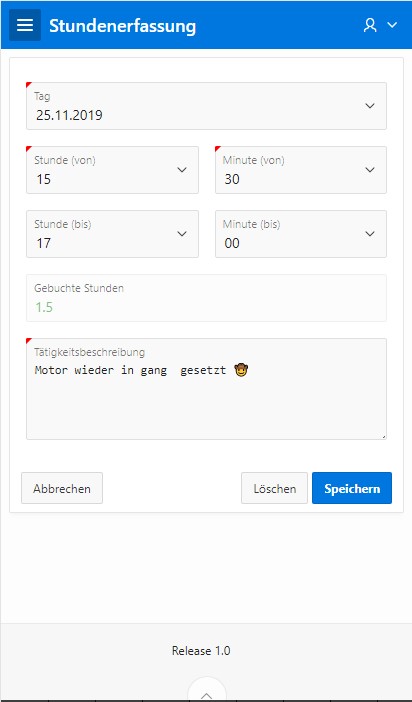
Nach gesetztem CSS im Inline Bereich für CSS auf Seitenebene.
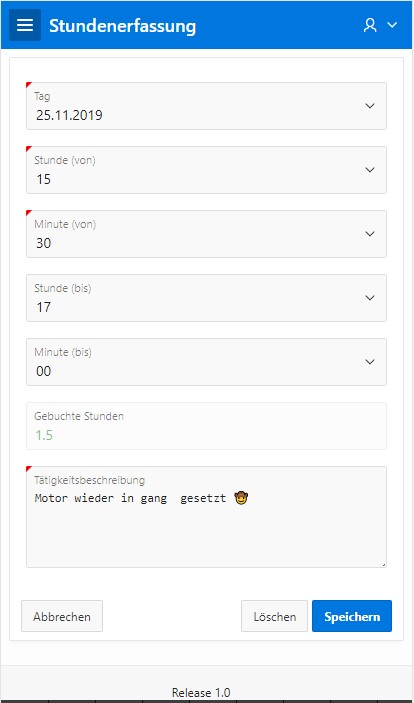
Ohne CSS:

Mit gesetztem CSS:

So wird der zu Verfügung stehen Platz einfach besser genutzt.
